Một khía cạnh hết sức quan trọng trong WPF đó là Trigger - Trigger giúp nắm bắt được mọi thay đổi trong một hệ thống GUI của WPF. Nhờ có Trigger một chương trình WPF sẽ trở nên gần gủi và thân thiện với người dùng hơn, trigger sẽ được kích hoạt cho mọi sự thay đổi trong trạng thái của từng Control/Element qua đó chúng ta sẽ chọn cách ứng xử phù hợp. Trigger thường được dùng trong Style và Template.
Trigger trong WPF có 3 loại:
- PropertyTrigger
- DataTrigger
- EventTrigger
Chúng ta sẽ tìm hiểu từng loại Trigger
I> Trigger
Là một dạng Trigger được kích hoạt khi một properry bất kỳ của Element bị thay đổi, ví dụ như trạng thái, màu sắc, kích thước. Chúng ta sẽ thử làm một ví dụ về PropertyTrigger.
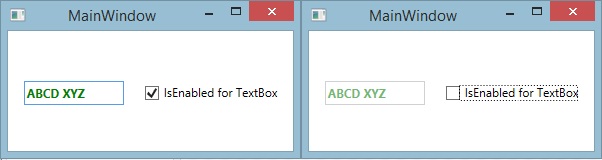
Tôi sẽ tạo một TextBox, mặc định TextBox này sẽ có chữ màu Xanh; Tôi muốn màu chữ sẽ chuyển sang Xanh khi thuộc tính IsEnabled = false; Thuộc tính IsEnabled được binding đến một CheckBox.
Tôi áp dụng một Style như sau để có một TextBox mặc định, chú ý với PropertyTrigger chúng ta chỉ dùng thẻ Trigger.

[code language="xml"]
<StackPanel x:Name="LayoutRoot" Margin="0,50,0,0">
<TextBox VerticalAlignment="Center" HorizontalAlignment="Left" FontWeight="Bold"
IsEnabled="{Binding IsChecked, ElementName=checkBox, IsAsync=True}"
MinWidth="100" Margin="0" Height="24" Text="ABCD XYZ" VerticalContentAlignment="Center">
<TextBox.Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Foreground" Value="Green" />
</Style>
</TextBox.Style>
</TextBox>
</StackPanel>
[/code]
Và đây là kết quả khi tôi dùng Trigger

[code language="xml"]
<WrapPanel VerticalAlignment="Top" HorizontalAlignment="Center">
<TextBox VerticalAlignment="Center" HorizontalAlignment="Left" FontWeight="Bold"
IsEnabled="{Binding IsChecked, ElementName=checkBox, IsAsync=True}"
MinWidth="100" Margin="0" Height="24" Text="ABCD XYZ" VerticalContentAlignment="Center">
<TextBox.Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Foreground" Value="Green" />
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Foreground" Value="Blue" />
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
<CheckBox x:Name="checkBox" IsChecked="True" Content="IsEnabled for TextBox" Margin="20,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Center"/>
</WrapPanel>
[/code]
II> Data triggers
Khác với PropertyTrigger ở chỗ, DataTrigger sẽ kiểm soát sự thay đổi về mặt dữ liệu của các Control/Element - tức phạm vi không chỉ giới hạn ở các property mà là tất cả các dạng Data có thể binding.
Ví dụ dưới đây tôi có 2 TextBox(trên và dưới), tôi áp dụng DataTrigger cho textBox trên, TextBox này sẽ có màu chữ mặc định là Xanh, nhưng khi tôi ghi chữ "Checked" vào ô TextBox dưới thì ở TextBox trên sẽ có màu chữ là Xanh.

[code language="xml"]
<StackPanel VerticalAlignment="Top" Margin="10,0">
<TextBox VerticalAlignment="Center"
MinWidth="100" Margin="0" Text="Tiềm Hiểu Về Trigger Trong WPF" VerticalContentAlignment="Center" Height="20">
<TextBox.Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Foreground" Value="Green" />
<Style.Triggers>
<DataTrigger Binding="{Binding Text, ElementName=textBox}" Value="Checked">
<Setter Property="Foreground" Value="Blue" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
<TextBox x:Name="textBox" VerticalAlignment="Center"
MinWidth="100" Margin="0,10,0,0" Text="Checked" VerticalContentAlignment="Center" Height="20"/>
</StackPanel>
[/code]
III> Event triggers
EventTriggers dùng khi phải làm việc với các sự kiện của chuột, bàn phím... Tôi thường thấy mọi người dùng loại Trigger này kèm theo Storyboard(Sẽ nói về vấn đề này ở bài sau) nhằm thực thi một chuyển động, hiệu ứng màu sắc...
Sau đây tôi sẽ dùng EventTriggers để xử lý sự kiện MouseEnter, khi người dùng di chuyển chuột vào vùng TextBox, lập tức TextBox này sẽ Trigger sự kiện chuột và thực thi một hành động đó là phóng to chữ.

[code language="xml"]
<TextBox VerticalAlignment="Center"
MinWidth="100" Margin="0" Text="Tiềm Hiểu Về Trigger Trong WPF" VerticalContentAlignment="Center" Padding="0,0,0,1">
<TextBox.Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Foreground" Value="Green" />
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard AutoReverse="True">
<DoubleAnimation Duration="0:0:0.800" Storyboard.TargetProperty="FontSize" To="16" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
[/code]
Nếu áp dụng thành thục các Trigger trên vào Styles và Templates chắc chắn chúng ta sẽ có một ứng dụng vô cùng tiện lợi và đẹp mặt người dùng.
Chúc các bạn thành công!
Phạm Tuân
Chúc các bạn thành công!
PHẠM TUÂN
Đăng nhập để nhận bài
ConversionConversion EmoticonEmoticon